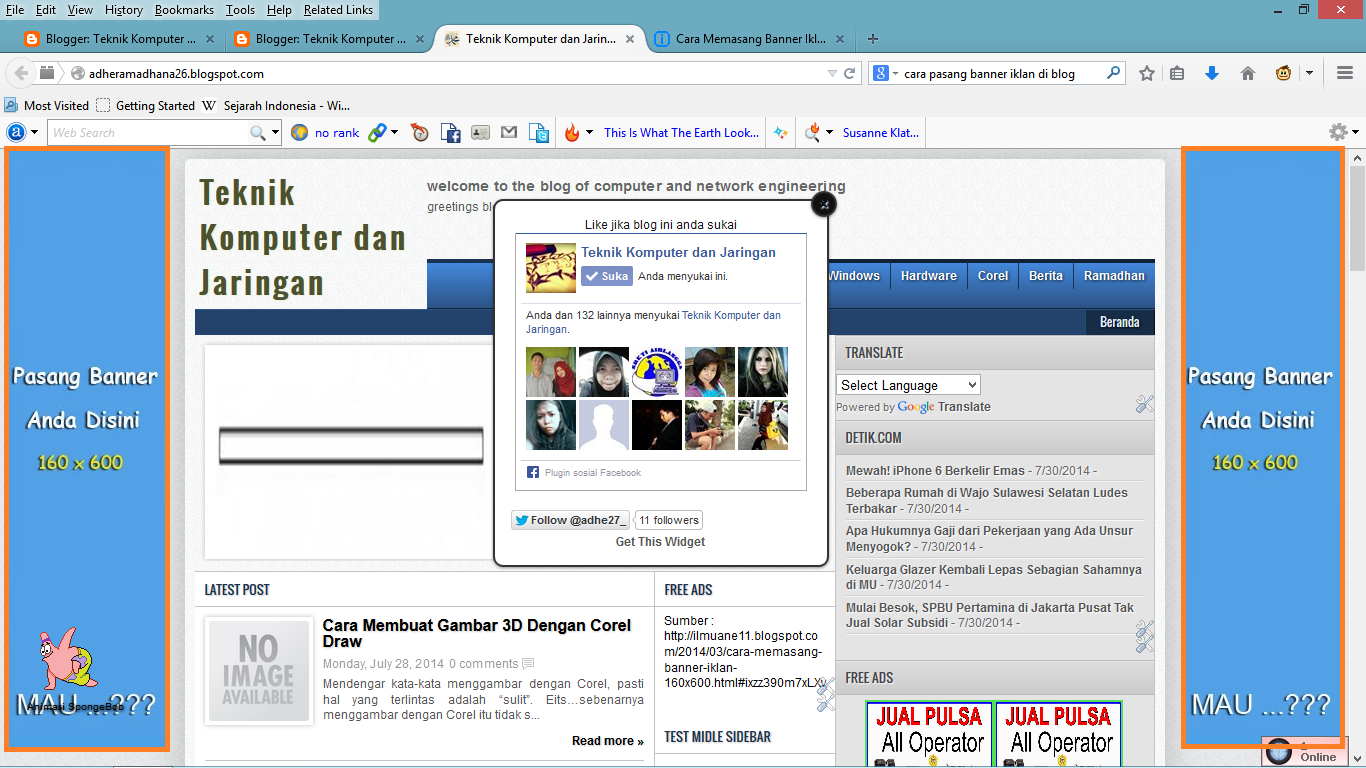
Banner Iklan Samping Kanan dan Samping Kiri
Karna akhir akhir ini saya mengurusi masalah periklanan dan masih promo iklan , kali ini saya share Cara Memasang banner Iklan Melayang Disamping Kiri dan Kanan Blog. Menurut
saya memasang iklan melayang adalah trik yang strategis, karena
terlihat setiap saat dan pengunjungpun dapat mengekliknya sesekali.
Berikut adalah langkah-langkah Pemasangan bannernya:
1. Silahkan login dulu di Blogger
2. Klik 'Tata Letak' => Lalu 'Tambahkan Gadget' => Pilih 'HTML/JavaScript'.
3. Kemudan Copy Script dibawah ini:
<!-- floating ads ilmuane11.blogspot.com -->
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads ilmuane11.blogspot.com-->
<div id="teaser2" style="width:autopx; height:autopx; text-align:left; display:scroll;position:fixed; bottom:0px;left:0px;">
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-ElP1n49oKv7wBveOOYDP8U1HkDw1tEgz19-4VSmWt9h770KIQDh8BWXhKLx6iFDOA_eXTWgAguN8BxkGoenlF2ZBVsR7liwFARFszZd57Si1fkUnVKsC9do7_wHSWTjQqkgtAYmF-yHc/s1600/PhoXo2.png'/></center>
</a></div>
<!--Mulai Iklan Kiri-->
<div class="separator" style="clear: both; text-align: center;">
<a href="http://ilmuane11.blogspot.com/"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPHLxMiIzIyHfZTd8CUhsY1o5NKdtf7WQMBTNxq0_4Ob2RGXpX3uUUQNmttKEEeVvOfFTzoVu_yGzi4MCoiwn_2Fw7oXfSm1U0VoSJJyWWhhbZPVnmm_zpIsDezkuxwUruoQp0quhTQ8/s1600/banner160x600+(1).jpg" /></a></div>
<br />
<!--Akhir Iklan Kiri-->
</div>
<!--end: floating ads ilmuane11.blogspot.com-->
<!--start: floating ads ilmuane11.blogspot.com-->
<div id="teaser3" style="width:autopx; height:autopx; text-align:right; display:scroll;position:fixed; bottom:0px;right:0px;">
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-ElP1n49oKv7wBveOOYDP8U1HkDw1tEgz19-4VSmWt9h770KIQDh8BWXhKLx6iFDOA_eXTWgAguN8BxkGoenlF2ZBVsR7liwFARFszZd57Si1fkUnVKsC9do7_wHSWTjQqkgtAYmF-yHc/s1600/PhoXo2.png'/></center>
</a></div>
<!--Mulai Iklan Kanan-->
<div class="separator" style="clear: both; text-align: center;">
<a href="http://ilmuane11.blogspot.com/"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPHLxMiIzIyHfZTd8CUhsY1o5NKdtf7WQMBTNxq0_4Ob2RGXpX3uUUQNmttKEEeVvOfFTzoVu_yGzi4MCoiwn_2Fw7oXfSm1U0VoSJJyWWhhbZPVnmm_zpIsDezkuxwUruoQp0quhTQ8/s1600/banner160x600+(1).jpg" /></a></div>
<br />
<!--Akhir Iklan Kanan-->
</div>
<!--end: floating ads ilmuane11.blogspot.com-->
<!-- end: floating ads ilmuane11.blogspot.com -->
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads ilmuane11.blogspot.com-->
<div id="teaser2" style="width:autopx; height:autopx; text-align:left; display:scroll;position:fixed; bottom:0px;left:0px;">
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-ElP1n49oKv7wBveOOYDP8U1HkDw1tEgz19-4VSmWt9h770KIQDh8BWXhKLx6iFDOA_eXTWgAguN8BxkGoenlF2ZBVsR7liwFARFszZd57Si1fkUnVKsC9do7_wHSWTjQqkgtAYmF-yHc/s1600/PhoXo2.png'/></center>
</a></div>
<!--Mulai Iklan Kiri-->
<div class="separator" style="clear: both; text-align: center;">
<a href="http://ilmuane11.blogspot.com/"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPHLxMiIzIyHfZTd8CUhsY1o5NKdtf7WQMBTNxq0_4Ob2RGXpX3uUUQNmttKEEeVvOfFTzoVu_yGzi4MCoiwn_2Fw7oXfSm1U0VoSJJyWWhhbZPVnmm_zpIsDezkuxwUruoQp0quhTQ8/s1600/banner160x600+(1).jpg" /></a></div>
<br />
<!--Akhir Iklan Kiri-->
</div>
<!--end: floating ads ilmuane11.blogspot.com-->
<!--start: floating ads ilmuane11.blogspot.com-->
<div id="teaser3" style="width:autopx; height:autopx; text-align:right; display:scroll;position:fixed; bottom:0px;right:0px;">
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-ElP1n49oKv7wBveOOYDP8U1HkDw1tEgz19-4VSmWt9h770KIQDh8BWXhKLx6iFDOA_eXTWgAguN8BxkGoenlF2ZBVsR7liwFARFszZd57Si1fkUnVKsC9do7_wHSWTjQqkgtAYmF-yHc/s1600/PhoXo2.png'/></center>
</a></div>
<!--Mulai Iklan Kanan-->
<div class="separator" style="clear: both; text-align: center;">
<a href="http://ilmuane11.blogspot.com/"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPHLxMiIzIyHfZTd8CUhsY1o5NKdtf7WQMBTNxq0_4Ob2RGXpX3uUUQNmttKEEeVvOfFTzoVu_yGzi4MCoiwn_2Fw7oXfSm1U0VoSJJyWWhhbZPVnmm_zpIsDezkuxwUruoQp0quhTQ8/s1600/banner160x600+(1).jpg" /></a></div>
<br />
<!--Akhir Iklan Kanan-->
</div>
<!--end: floating ads ilmuane11.blogspot.com-->
<!-- end: floating ads ilmuane11.blogspot.com -->
4. Tulisan yang berwarna Merah ganti dengan Script Iklan sobat.
5. Simpan , selesai .
Sekian Tipsa dari saya , semoga bisnis periklanan sobat berhasil ,
Tag :
Blog,
Pasang-Iklan


0 Komentar untuk "Banner Iklan Samping Kanan dan Samping Kiri"